前言
这次我们来做一个有趣的事情,有朋友跟做了很远,找我要自由桌面的代码,这次我们将演示自由桌面的代码。
自由桌面:用户可以随意增删改桌面的布局、个数(只留自己需要看到的数据),这次纯属EasyUI前端
当然您抛弃EasyUI你同样也能为你的系统桌面定制有趣自由布局

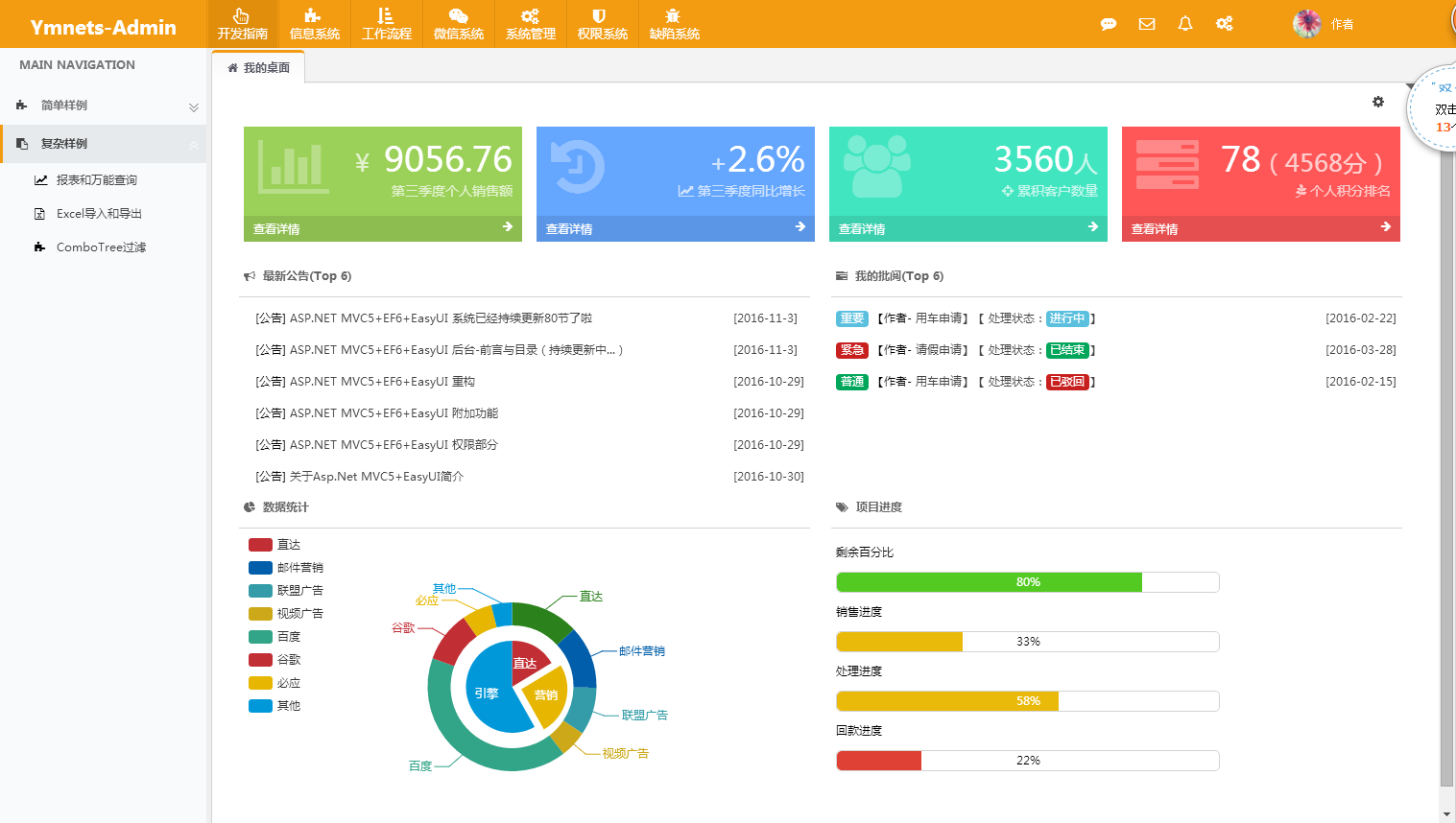
结果预览

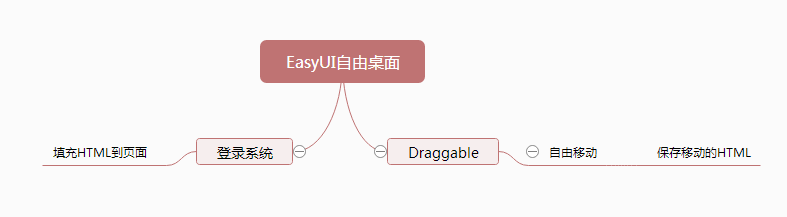
实现思路
本次实现主要用到EasyUI一个非常不常用的组件Draggable(拖拽)
虽然图显示简单,但是实际做起来非常的耗时,有兴趣的朋友在尾部下来看看拖拽和实现,下面是实现思路和功能:
- 拖拽之后DIV中保存了DIV的位置
- 部件筛选是以Css 的Display属性来控制的
- 部件复位是初始化全部部件
- 保存是保存整个范围内的Div内容来保存到数据库
实现代码
整个拖拽功能的代码如下(展开查看)


里面的代码其实很多小技巧
1.选中的将变成最顶层
$(".cc div").mousedown(function () { $(".cc div").css("z-index", "0").removeClass("alphac"); $(this).css("z-index", "1").addClass("alphac"); }).mouseup(function () { $(".cc div").removeClass("alphac"); }); 2.初始化筛选
for (var i = 1; i < 10; i++) { if ($("#dd" + i).is(":hidden")) { $("#cdd" + i).removeAttr("checked"); } else { $("#cdd" + i).attr("checked", "true"); } } 3.删除部件
$(".cc .panel-tool-close").click(function () { $(this).parent().parent().parent().hide(); $.messageBox5s('@Resource.Tip', '您可以[部件筛选]中让他重新显示!'); }); 4.动态设置宽度
function promptValue(id) { $.messager.prompt('设置部件宽度', '请输入宽度,格式:50%或500px', function (r) { if (r) { $("#" + id).width(r); } }); } 5.布局
function SetWebpartLayout() { var _windowWidth = 1280; var _windowHeight = 800; $("#dd1,#dd2,#dd3,#dd4,#dd5,#dd6,#dd7,#dd8,#dd9").width(_windowWidth / 3 - 6).height(_windowHeight / 3 - 16); var ddw = $("#dd1").width(); var ddh = $("#dd1").height() $("#dd1,#dd4,#dd7").css("left", 0); $("#dd2,#dd5,#dd8").css("left", ddw + 7); $("#dd3,#dd6,#dd9").css("left", ddw * 2 + 14); $("#dd1,#dd2,#dd3").css("top", 0); $("#dd4,#dd5,#dd6").css("top", ddh+7); $("#dd7,#dd8,#dd9").css("top", ddh * 2 + 17); $(".ddcontent").height(ddh-40) } 布局,我写了1280*800,你可以根据你系统自行计算浏览器的宽高来自适应
总结
大概说到这里,虽然是基于EasyUI的,但是其他UI组件也都有拖拽,或者自己手写拖拽,或者下载第三方的拖拽,都可以为你的系统实现自由布局的功能
下载代码一看便明白其中一些实现方式
您也可以在每个部件加点图标美化一下
示例代码下载:链接:http://pan.baidu.com/s/1pLtUUDl 密码:dlio
---------------------------------------------------------------------------------
虽然发布了代码,但是后来觉得丑丑的,最后花了一天的时间改了前端的布局方式,参考图片: